Understanding how digital interfaces have transformed over time helps us appreciate the impact of good design today. In this tutorial article, we’ll take a beginner-friendly journey through The Evolution of UI/UX Design: Past, Present, and Future. By exploring key moments from the early days of computing to futuristic innovations like AR and AI, you’ll gain a solid foundation for why UI/UX matters more than ever.
The Evolution of UI/UX Design: Past, Present, and Future — The Past
1. The Early Days: When Computers Were Not User-Friendly

To begin with, in the 1950s to 1970s, computers were mainly used by scientists and engineers. They were hard to use and required people to type complicated commands or even use punch cards to get things done. There were no icons or buttons—just blinking text on a black screen.
📍 Example: Think about using a school portal where, instead of clicking “View Attendance,” you had to type check_attendance(JohnDoe). It sounds confusing, right?
Takeaway: Early UI/UX was all about making things work, not making them easy.
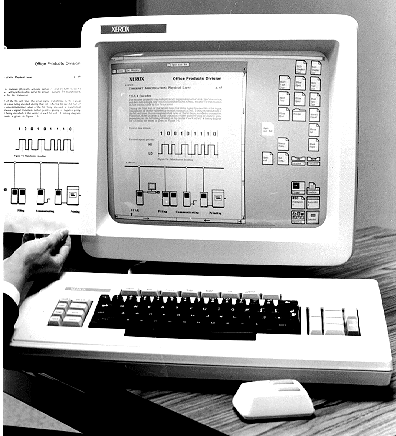
2. The GUI Revolution: Making Computers Visual

However, in the 1980s, the tech world saw a dramatic change. Graphical User Interfaces (GUIs) brought in visuals like folders, windows, and buttons. Thanks to Apple’s Macintosh and Microsoft’s Windows, people could now use a mouse to click rather than memorize long lines of code.
📍 Example: Before GUIs, to open a folder, you typed a command. After GUIs, just double-clicking was enough.
Takeaway: GUIs marked a turning point in The Evolution of UI/UX Design: Past, Present, and Future, making computers accessible to non-experts.
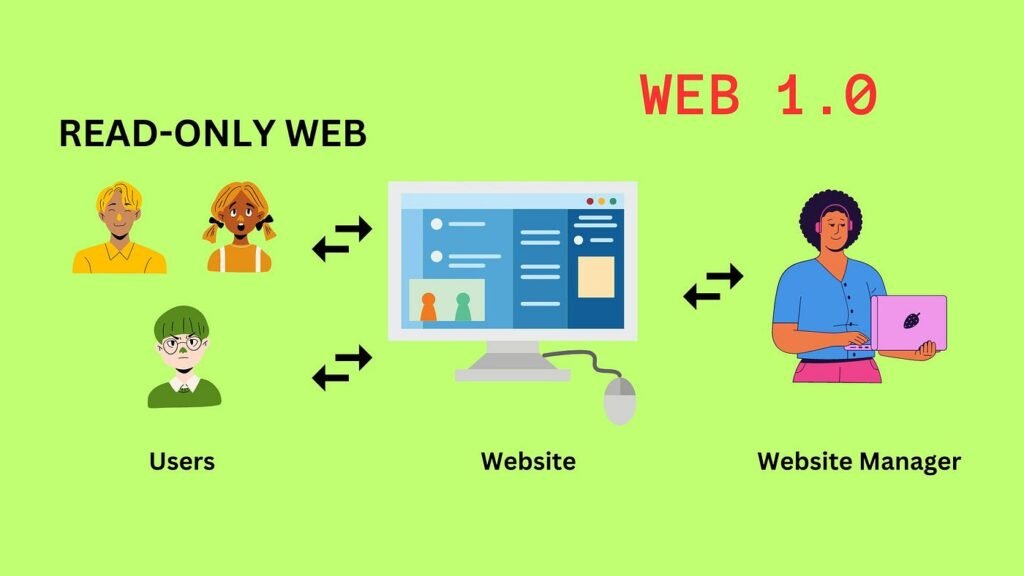
3. Web 1.0: The Early Internet (1990s)

As we moved into the 1990s, the internet arrived. While this opened the door to global communication, websites were often chaotic, loaded with blinking text, strange color schemes, and wild animations.
📍 Example: Early versions of Yahoo! had animated GIFs, “Under Construction” signs, and clashing colors everywhere.
Takeaway: While creative, Web 1.0 was the internet’s experimental stage in design.
The Evolution of UI/UX Design: Past, Present, and Future — The Present
1. Mobile-First & Responsive Design
Fast forward to today, mobile devices dominate how people access the web. Therefore, designers must now prioritize how their sites look and function on small screens before anything else. Responsive design ensures a consistent experience across phones, tablets, and desktops.
📍 Example: Visit your school website on your phone—if it adjusts smoothly, it’s responsive.
Takeaway: Designing for flexibility is a key pillar of modern UI/UX.
2. Minimalism & Flat Design: Keeping It Simple
Moreover, designers today focus on clean, minimalist layouts. This trend strips away unnecessary decoration to improve focus and readability. The use of flat icons and bold fonts has become standard.
📍 Example: Look at Google’s homepage. It’s clean and clear—just a search bar and logo.
Takeaway: In today’s phase of The Evolution of UI/UX Design: Past, Present, and Future, less truly is more.
3. User-Centered Design & Accessibility
In addition to style, usability has become central. Modern designers think about all users—including those with disabilities. Features like voice commands, text-to-speech, and keyboard navigation are now essential parts of design.
📍 Example: Voice-to-text helps users who can’t type. Keyboard navigation ensures usability for people who can’t use a mouse.
Takeaway: Inclusive design is no longer optional—it’s a must.
The Evolution of UI/UX Design: Past, Present, and Future — The Future
1. AR & VR: The Next-Level Experience

Looking ahead, Augmented Reality (AR) and Virtual Reality (VR) are set to revolutionize UI/UX. Instead of clicking buttons, users will interact with 3D environments in real-time.
📍 Example: Imagine a virtual museum where you walk around and explore artifacts from your living room.
Takeaway: Immersive tech will take user experience beyond the screen.
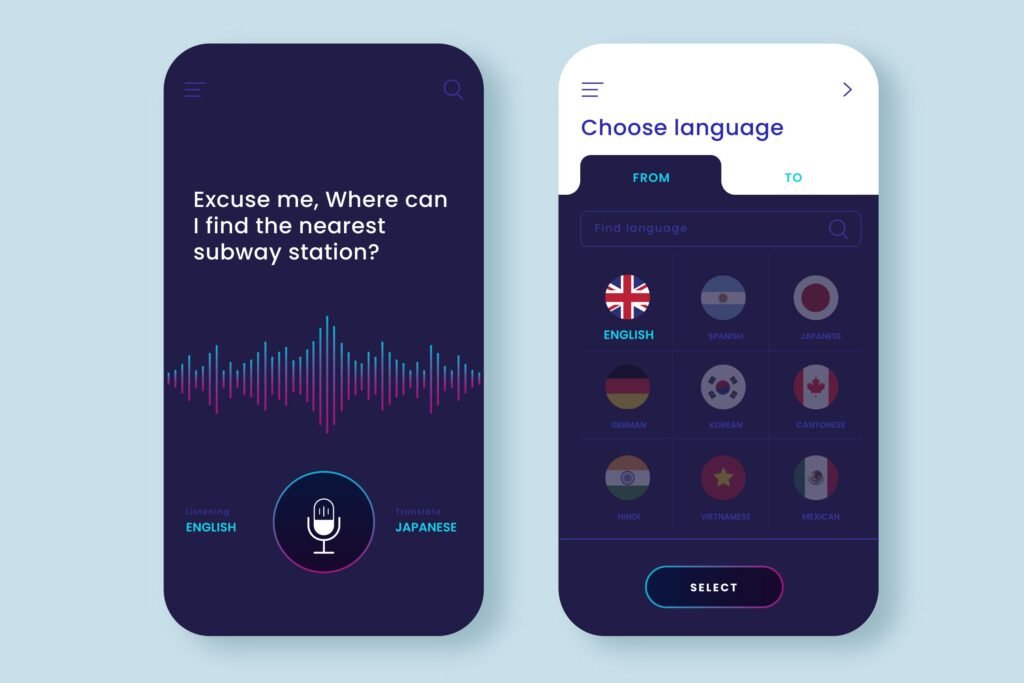
2. Voice User Interfaces (VUIs): Talking to Technology

Another exciting development is voice interaction. Voice User Interfaces let people control devices with spoken commands. As smart assistants become more common, designs must adapt.
📍 Example: Instead of typing “Set alarm 7 AM,” say “Hey Google, wake me at 7.”
Takeaway: Future UI/UX will need to understand and process natural language.
3. AI & Personalization: Designs That Adapt to You

Finally, Artificial Intelligence will make experiences more personal. AI learns from user behavior and suggests content or design layouts that match individual preferences.
📍 Example: Netflix uses AI to recommend shows based on your watch history.
Takeaway: Personalized design will define the next frontier in user experience.
Final Thoughts on The Evolution of UI/UX Design: Past, Present, and Future
Clearly, The Evolution of UI/UX Design: Past, Present, and Future shows how far we’ve come—from coding in black-and-white terminals to speaking naturally with smart devices. As designers, staying curious about what’s next is crucial for building effective, inclusive, and future-ready products.
Previously, we explored Micro-Interactions: The Little Details that Matter, which connects perfectly to today’s topic by showing how even the smallest design elements contribute to user satisfaction.
To dive deeper into future trends like AI in UI/UX, check out this helpful article from NN Group.
Stay inspired—the next phase of UI/UX design is just around the corner!










1 comment