In the world of digital product design, aesthetics play a vital role. That’s where the Elements of Visual Design come in. This beginner-friendly tutorial explores the fundamental building blocks that help designers create visually appealing and functional interfaces. By understanding and applying these essential elements, designers can significantly enhance user experience and product consistency.
What is Visual Design?
To begin with, let’s understand the core concept behind Elements of Visual Design. Visual design is the process that focuses on the overall look and feel of a product. It ensures that digital products such as websites, apps, and platforms are not only functional but also visually engaging. It combines both aesthetic appeal and usability.
To achieve great design, one must be familiar with
- Elements of Design: These are the core components like lines, shapes, and colors.
- Principles of Design: These are the rules that help in organizing the elements effectively.
Together, these tools help designers build clean, cohesive, and user-friendly visual experiences.
Elements of Visual Design
Now that we understand the purpose of visual design, let’s take a closer look at the Elements of Visual Design themselves.
1. Line
Lines are the simplest yet most powerful visual elements. A line connects two points and can be straight, curved, thick, or thin. It is often used to divide content, emphasize elements, and guide the user’s eye.
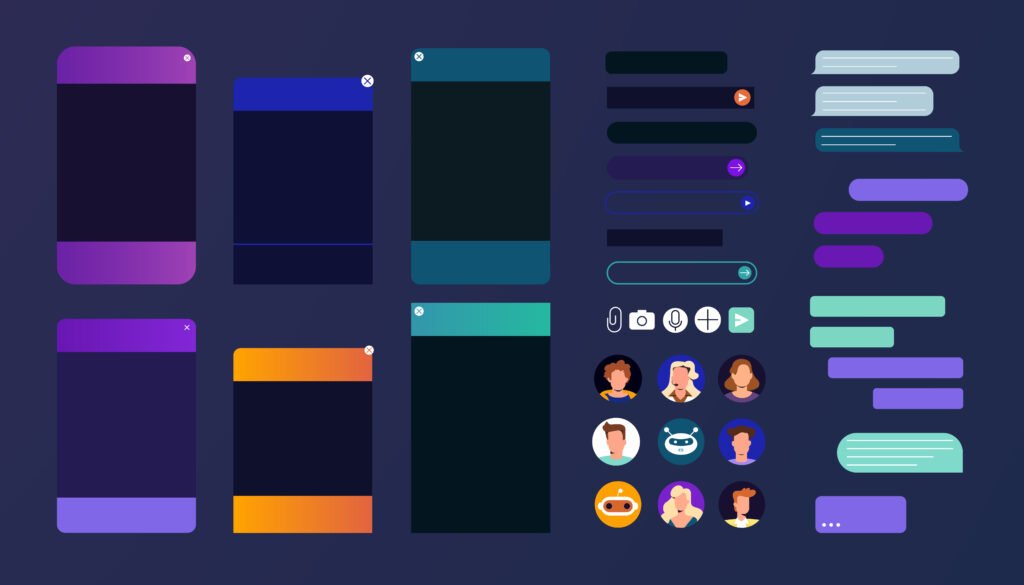
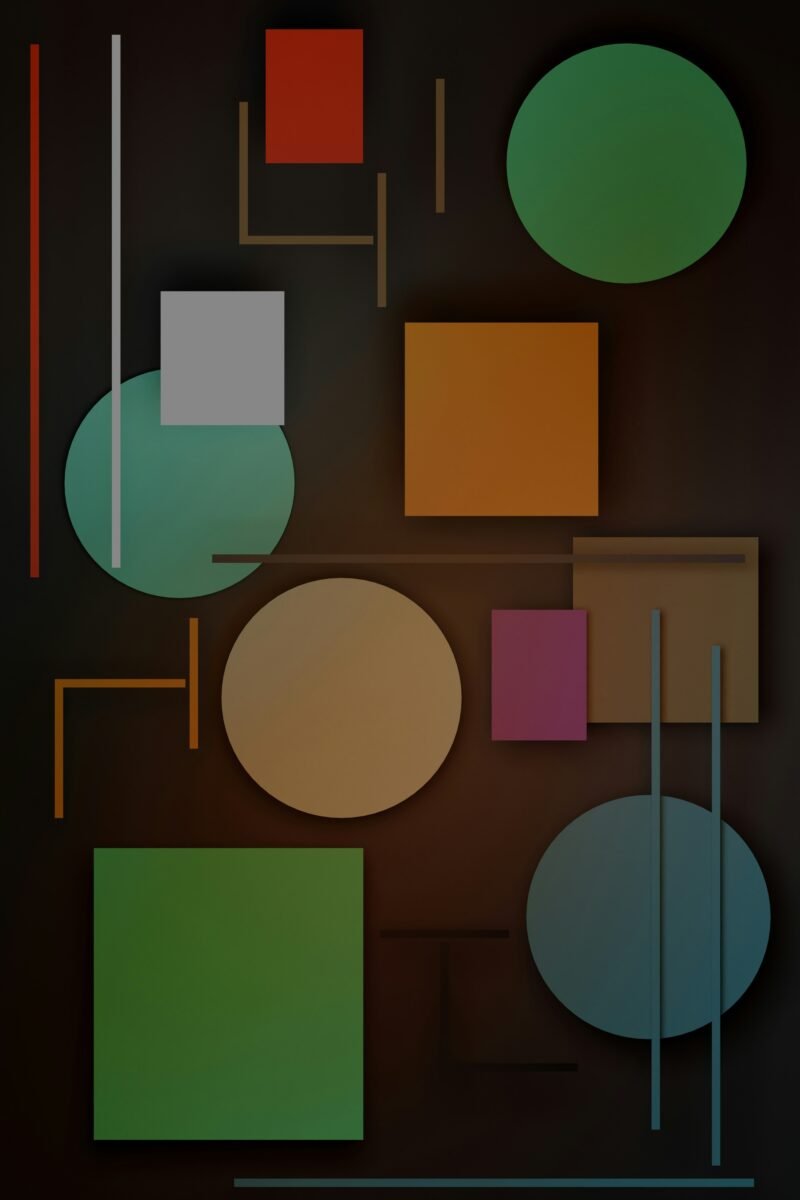
2. Shape
Shapes are formed by connecting lines or through color blocks. They can be:
- Geometric: Common in buttons and icons (e.g., circles, rectangles).
- Organic: Found in nature, adding a playful feel.
- Abstract: Stylized visuals, like a heart for “like”.
Shapes give form to content and bring clarity to interfaces.
3. Color
Color is perhaps the most emotionally influential element. It sets the tone, mood, and user expectations. For instance:
- Blue symbolizes trust and calm (Facebook, Twitter).
- Red signals urgency or excitement (YouTube, Netflix).
- Green represents growth or positivity (WhatsApp, Spotify).
Understanding color theory helps create effective calls-to-action and emotional responses.
4. Space
Space, especially white space, is the area between and around design elements. Proper use of space ensures visual clarity and hierarchy. Minimalist designs often rely on generous spacing to enhance focus and readability.
5. Form
Form adds dimension to elements, making flat shapes appear 3D. This is often done with shadows and gradients. For example, a button with a drop shadow appears clickable and tangible.
6. Texture
Texture creates a tactile impression even in digital environments. Although it’s visual, it adds realism and depth. Subtle textures can simulate surfaces like fabric, wood, or gradients, contributing to a richer experience.
7. Value
Value refers to the lightness or darkness of a color. It’s crucial for contrast, depth, and readability. High-value contrast enhances legibility, while low-value contrast can create softer, subtle backgrounds.
Design Inspiration Techniques
In addition to mastering the Elements of Visual Design, inspiration plays a key role in effective visual storytelling.
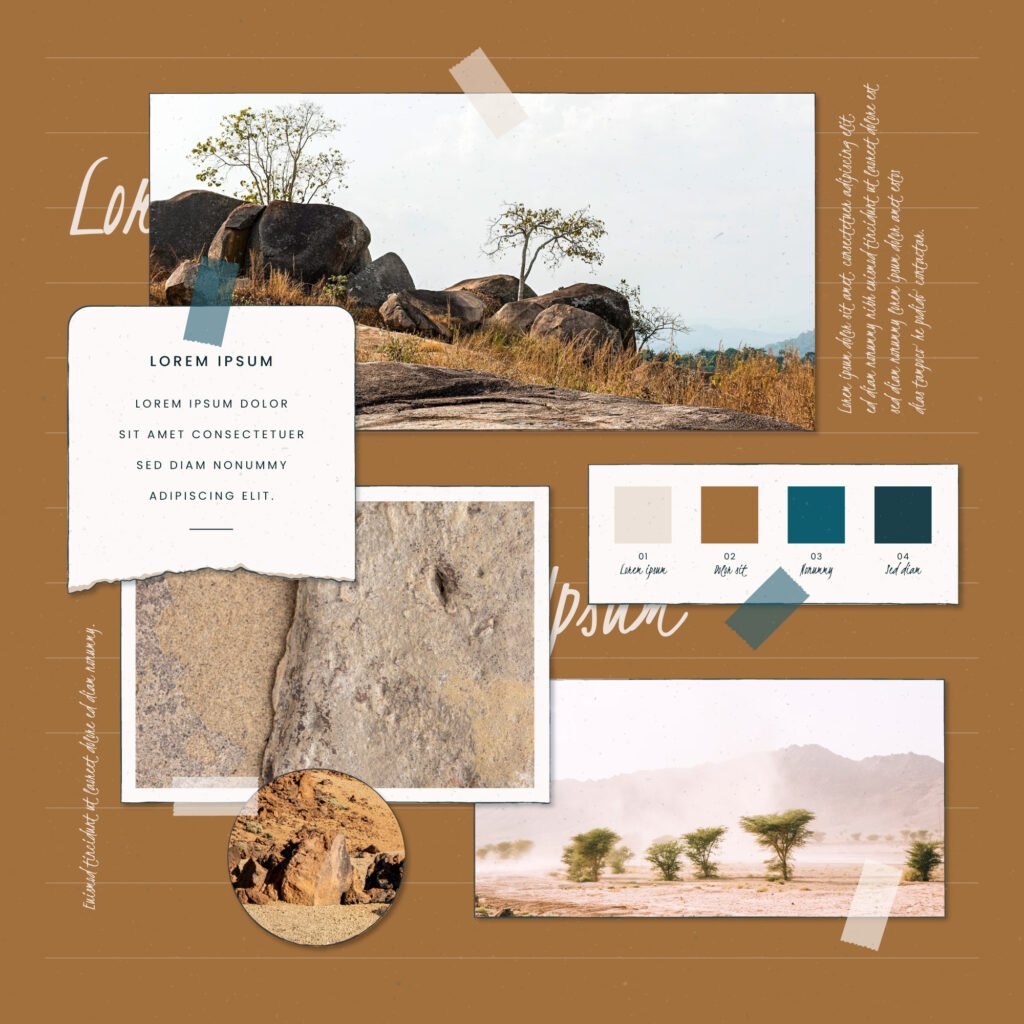
1. Mood Boards

Mood boards are curated collections of images, colors, and textures that help define a project’s visual direction. They serve as a visual reference point throughout the design process.
2. Style Tiles

Style tiles are similar to mood boards but more structured. They allow designers to test and compare various combinations of typefaces, colors, and UI elements before final implementation.
These techniques encourage creativity and ensure the visual design remains cohesive and intentional.
Conclusion
To wrap up, the Elements of Visual Design: A Beginner-Friendly Tutorial has introduced the fundamental components of effective digital aesthetics. From lines and shapes to textures and values, each element contributes to a functional and attractive user interface.
By practicing these basics and integrating inspiration tools like mood boards and style tiles, designers can refine their visual storytelling. Additionally, understanding how to apply these elements in real projects helps build confidence and skill.
For further exploration, check out our previous article, “Beginner’s Guide to Wireframing Basics in UI/UX Design.“
Also, you can deepen your knowledge by reading this helpful external article on Visual Design Basics by Interaction Design Foundation.
Remember, good design isn’t just seen—it’s felt. So, go ahead and bring your designs to life with the Elements of Visual Design!











1 comment