Now that we’ve explored The Evolution of UI/UX Design: Past, Present, and Future, it’s time to zoom in on one half of the duo—UI Design. But what is UI Design, and why is it so important in the digital world?
To put it simply, UI (User Interface) Design focuses on how things look and feel on a screen. While UX (User Experience) is about the journey a user takes, UI is about what they see and interact with along the way. This includes the layout, buttons, color schemes, icons, typography, and even animations.
Think of UI Design as the visual layer—the part of a digital product that you can touch, see, and respond to.
🔍 Example: When you use Instagram, the UI includes the heart icon, the camera button, the feed layout, the profile avatar, and the Stories circle. Every element you tap, swipe, or scroll past was carefully designed by a UI designer.
Understanding UI Design
Before diving deeper, it’s helpful to understand that UI Design isn’t just about making things “pretty.” In fact, UI Design is all about combining form and function. It makes sure a product is not only visually attractive but also intuitive to use.
So, instead of just choosing nice fonts and colors, UI Designers must think about how users will interact with every screen. They must ensure that users don’t get lost, confused, or frustrated.
🎯 In short: UI Design turns a functional product into a delightful, smooth, and enjoyable experience.
3 Main Types of UI Design
Users interact with products in different ways, depending on the type of interface. Below are the three most common types of UI Design, each serving a unique purpose.
1. Graphical User Interface (GUI)

- What It Is: GUI is the most familiar type of UI. It allows users to interact with devices through visual components like windows, buttons, icons, and images.
- Where You’ll See It: Computers, smartphones, tablets, and most apps.
- Real-Life Example: On your laptop, you use the mouse to click folders, drag files, and minimize windows—that’s GUI in action.
🧠 Why It Matters: GUIs are intuitive and visual, so even people without tech skills can use them easily.
2. Voice User Interface (VUI)

- What It Is: VUI allows users to interact with a system using voice commands instead of touch or clicks.
- Where You’ll See It: Smart speakers, smartphones, home automation systems.
- Real-Life Example: When you say “Hey Google, play my workout playlist,” you’re using a VUI.
🧠 Why It Matters: VUIs help users multitask and provide accessibility for people who cannot use visual or tactile interfaces.
3. Menu-Driven Interface

- What It Is: This type of interface relies on a menu system that guides users through options or functions.
- Where You’ll See It: ATMs, parking kiosks, basic phones, and even restaurant self-order screens.
- Real-Life Example: At an ATM, you use the on-screen menu to choose between withdrawing money or checking your balance.
🧠 Why It Matters: Menu-driven UIs are simple and clear, ideal for limited-function devices.
Key Elements of UI Design
No matter which type of interface you’re designing for, certain visual elements are central to UI Design. Let’s look at the building blocks:
Buttons

Clickable items that perform actions—like “Log In,” “Buy Now,” or “Cancel.” Buttons should be visible, accessible, and offer feedback (like changing color when clicked).
Icons

Small images that represent features or actions. For instance, a trash can icon typically represents “delete,” while a gear icon indicates “settings.”
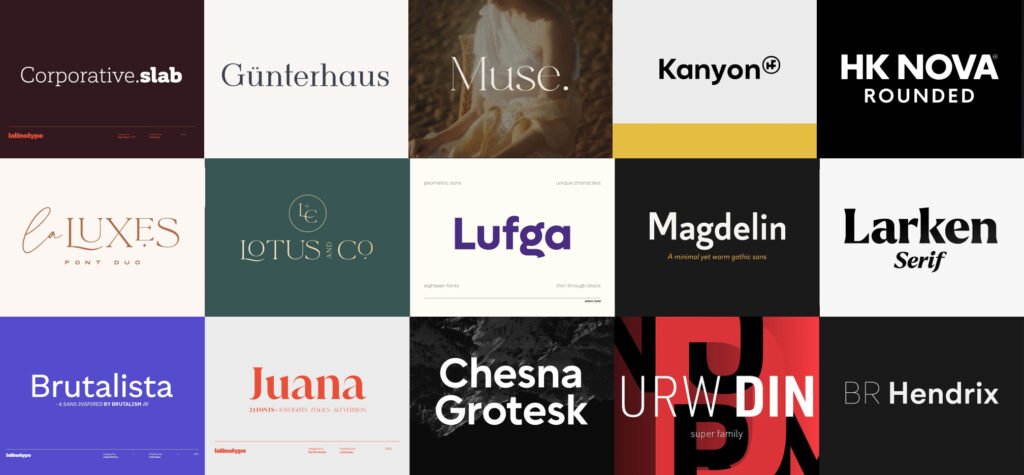
Typography

Typography is the art of choosing fonts and arranging text. The right font enhances readability and sets the tone. For example, a bold, uppercase font might feel serious or official, while a playful script font might be better for a kids’ app.
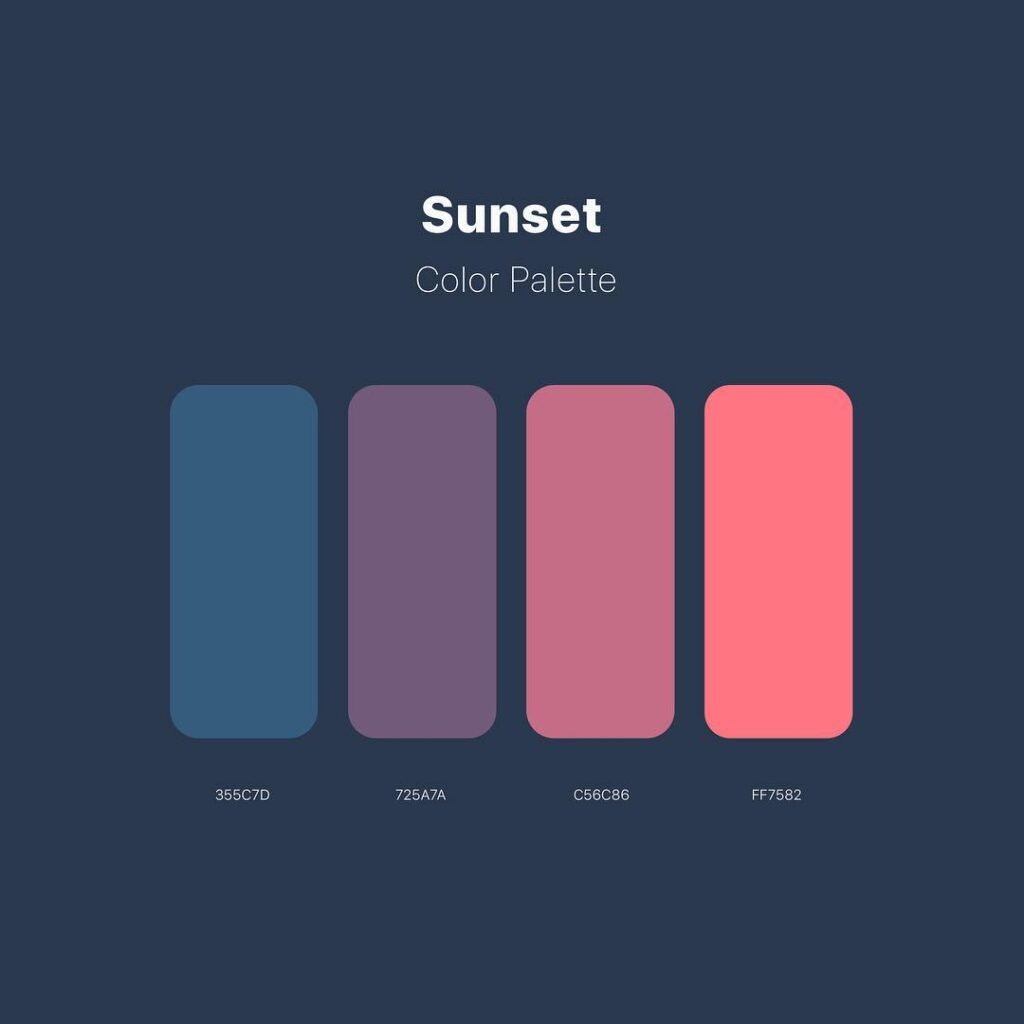
Color Schemes

Colors can make or break the visual experience. Designers use them to highlight, categorize, or evoke emotion. Blue often suggests trust, while red may signal urgency.
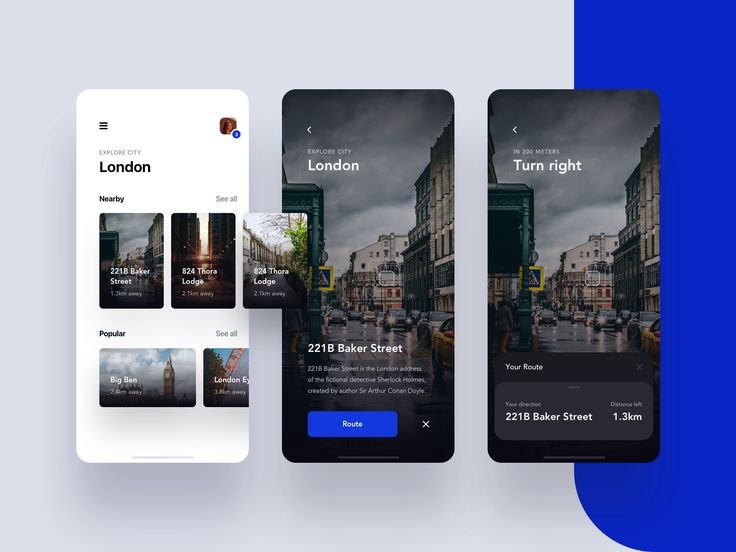
Layouts

The structure of a screen or page. A good layout ensures that content is easy to follow, organized, and uncluttered. Designers use grids, spacing, and alignment to achieve this.
💡 Pro Tip: Consistency is key. The best interfaces use these elements in a unified and predictable way, making navigation effortless.
Why is UI Design Important?
You may be wondering—why put so much effort into buttons and colors? Can’t we just make things work? Well, here’s the thing: UI Design directly affects how users feel about a product. Here’s why it’s essential:
Improved User Experience
Even though UI isn’t UX, a beautiful and easy-to-use interface improves overall satisfaction. Users are more likely to enjoy their time using your app or website.
Increased Engagement
People tend to stay longer and return more often to platforms that are well-designed and intuitive. A seamless UI encourages exploration.
Stronger Brand Perception
Design tells a story. A clean, polished interface helps a product look professional, reliable, and trustworthy—important factors for any brand.
Better Accessibility
Inclusive UI design makes sure that everyone can use the product, regardless of age or ability. This includes readable fonts, keyboard navigation, color contrast, and support for screen readers.
Final Thoughts: What is UI Design?
To wrap it all up, what is UI Design really about? It’s about creating digital experiences that are not only visually beautiful but also practical, inclusive, and enjoyable. From graphical elements to voice commands, UI design shapes how we interact with the digital world.
So, whether you’re clicking a button, talking to your phone, or scrolling through a menu, you’re benefiting from thoughtful UI Design. As we saw in The Evolution of UI/UX Design: Past, Present, and Future, the world of interface design has come a long way—and UI continues to be at the heart of that journey.
If you want to learn further, check out this helpful article from Career Foundry.









1 comment