When designing digital experiences, it’s easy to focus on the big-picture elements—layouts, navigation, and color schemes. However, Micro-Interactions: The Little Details that Matter are often the silent heroes behind seamless, enjoyable user experiences. These subtle responses—like a bouncing heart icon or a glowing button—may seem insignificant, but they significantly enhance usability, provide feedback, and increase engagement.
In this tutorial, we’ll explore what microinteractions are, why they matter, and how they transform interfaces from static to dynamic. Whether you’re designing a simple landing page or a complex mobile app, understanding Micro-Interactions: The Little Details that Matter will help you create a polished, intuitive experience your users will love.
What Are Microinteractions?

To begin with, microinteractions are small, functional animations or design responses that are triggered by a user’s action. These include things like hover effects, button animations, or progress indicators. Though they might appear subtle, these interactions play a massive role in making your digital products feel responsive and alive.
Micro-Interactions: The Little Details that Matter are like a digital conversation—each time a user clicks, hovers, taps, or swipes, a response is given. This real-time interaction builds trust and provides necessary visual feedback that the system is working as intended.
Why Are Micro-Interactions: The Little Details that Matter So Important?
It’s crucial to understand why microinteractions matter in the first place. Without them, users are left guessing whether their actions were successful. For example, imagine submitting a form with no visual response—it’s frustrating, right?
Microinteractions help users by:
Providing feedback – Visual cues such as checkmarks, button clicks, or confirmation messages let users know their action was successful.
Guiding users – Hover effects or button highlights help users know where to click, reducing confusion and improving navigation.
Improving engagement – Interactive animations, like bouncing icons, keep users interested and make apps or websites feel more lively.
Enhancing usability – By making interactions feel more natural, microinteractions make the digital journey more intuitive and enjoyable.
Clearly, Micro-Interactions: The Little Details that Matter improve not only the aesthetics but also the functionality of a digital interface.
Examples of Micro-Interactions: The Little Details that Matter
To better understand their impact, let’s examine some common examples of microinteractions in real-world design. These examples demonstrate how minor animations enhance UX in major ways:
Button Hover Effects

Whenever a user hovers over a button and it changes color or shape, it provides a clear signal that the button is clickable.
Loading Animations

When content is being processed, a spinning icon or progress bar keeps users informed that something is happening behind the scenes.
Like Button Animation

A glowing or bouncing heart after a “like” gives users satisfying visual confirmation that their action was recorded.
Notification Badges

Small red dots on app icons quickly notify users about new activity or updates.
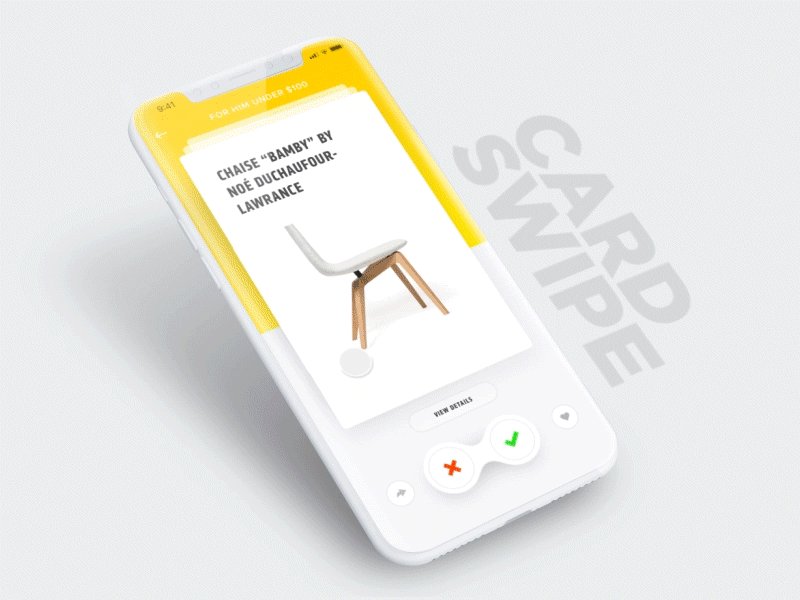
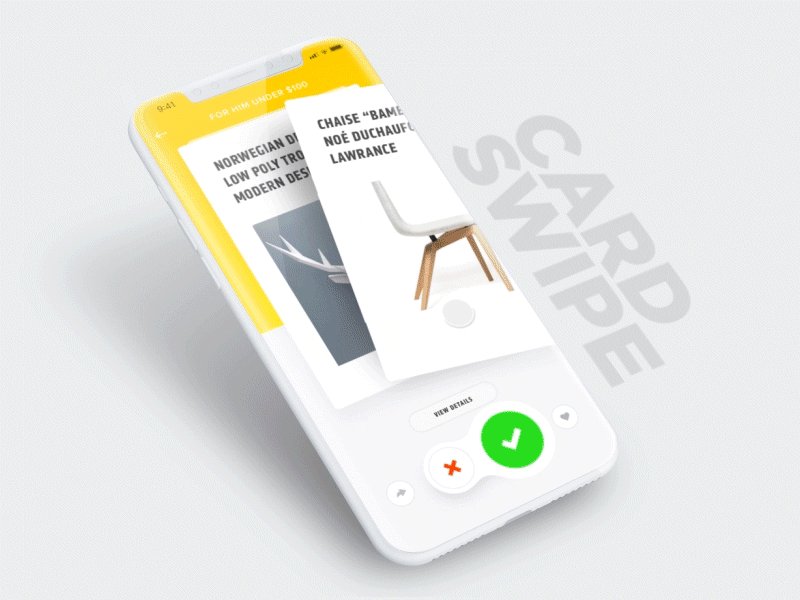
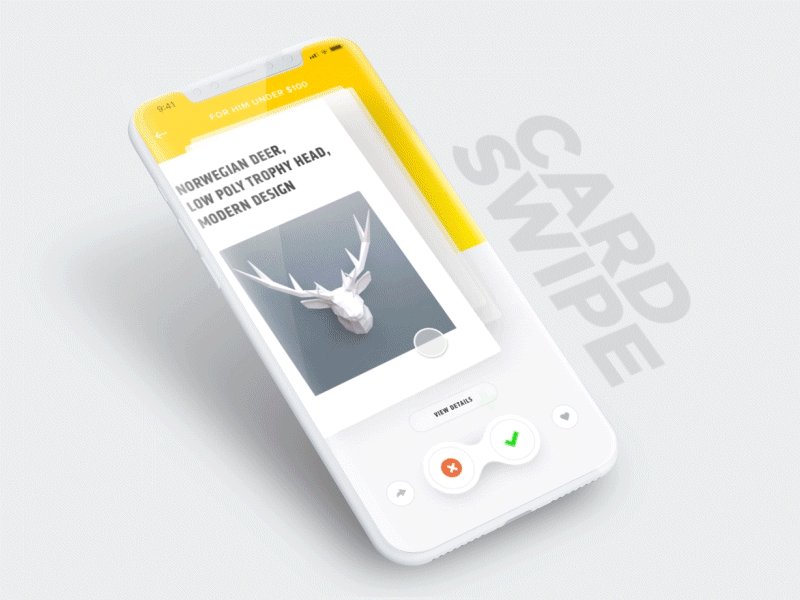
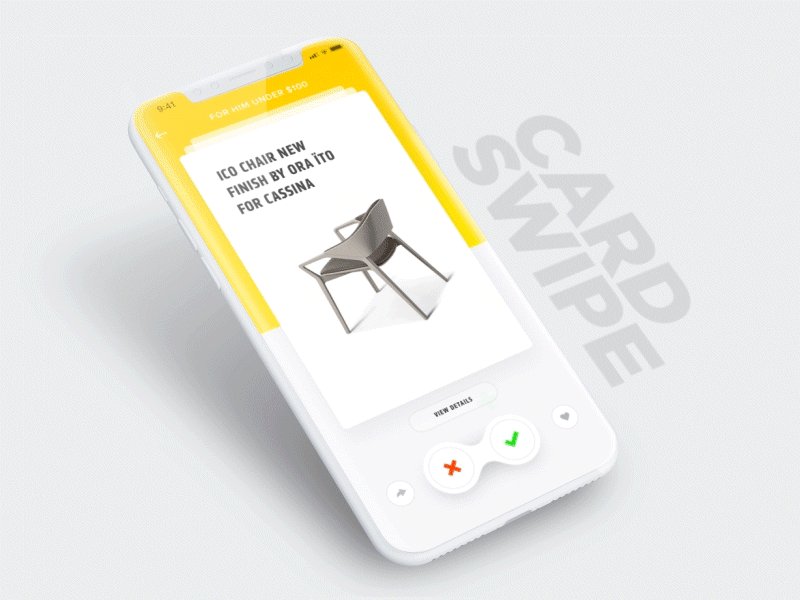
Swipe Gestures
On mobile apps, swiping actions often reveal additional content or trigger animations, making navigation smoother and more engaging.

These are just a few ways Micro-Interactions: The Little Details that Matter are used to keep users informed and engaged throughout their digital journey.
How Micro-Interactions: The Little Details that Matter Improve UX
Now, let’s consider how these small interactions elevate the user experience as a whole. Suppose you tap a button and nothing happens visually—you’re left unsure if the action worked. On the other hand, if the button slightly animates or a spinner appears, you feel reassured that the system is responding.
Because microinteractions provide immediate feedback, they create a sense of control and predictability. Moreover, when animations are used thoughtfully, they not only inform but also delight users. These subtle responses guide attention, emphasize important information, and reinforce brand personality.
Ultimately, Micro-Interactions: The Little Details that Matter contribute to building trust and connection with your product. They’re often the difference between a user abandoning a task out of frustration and completing it with satisfaction.
Final Thoughts: Why You Should Prioritize Micro-Interactions: The Little Details that Matter
In conclusion, Micro-Interactions: The Little Details that Matter should be part of every designer’s toolkit. These micro elements make digital interfaces feel alive, responsive, and delightful. More importantly, they enhance usability, provide feedback, and create an emotional connection with users.
To recap:
Keep your designs simple but expressive.
Use animations purposefully—avoid overdoing them.
Always test to ensure microinteractions enhance rather than distract.
If you missed it, check out our previous article, “Principles of Visual Design”, which explores how layout, alignment, and visual harmony guide great design. Also, for further reading, we highly recommend the Nielsen Norman Group’s Microinteractions article, which dives deeper into research-based best practices.
By now, you should understand why Micro-Interactions: The Little Details that Matter are such an essential ingredient in great UX design. Start implementing them today—you’ll see just how big a difference the smallest details can make.